Każda podstrona serwisu składa się z wielu elementów, których optymalizacja wpływa pozytywnie na pozycjonowanie domeny. Jednym z nich, często niedocenianym w działaniach SEO, jest meta opis, występujący pod postacią znacznika meta description. Co to za fragment strony i gdzie można go znaleźć? Dowiedz się, jak napisać treść opisu meta, który przyciągnie uwagę użytkowników wyszukiwarki, a tym samym pozwoli zwiększyć ruch organiczny w obrębie domeny.
Meta description – co to jest?
Najprościej mówiąc, meta description to krótki tekst, który jest wyświetlany m.in. w wynikach wyszukiwania w Google. Każda podstrona w obrębie serwisu może mieć ustawiony własny meta opis. Powinien on w zwięzłej formie określać, co użytkownik znajdzie na danej podstronie, a więc stanowić jej ogólny, nierozbudowany opis.
Meta description znajduje się w kodzie HTML strony. Możesz sprawdzić, jak wygląda fragment kodu z meta description na wybranej podstronie – wystarczy, że ją otworzysz, a następnie naciśniesz kombinację klawiszy CTRL+U (bądź pod prawym przyciskiem myszy klikniesz na „Wybierz źródło strony”).
Przykład:
<meta name=”description” content=”Czym różni się White Hat SEO od Black Hat SEO? Które techniki stosować, a których lepiej unikać? Co rekomenduje samo Google?„/>
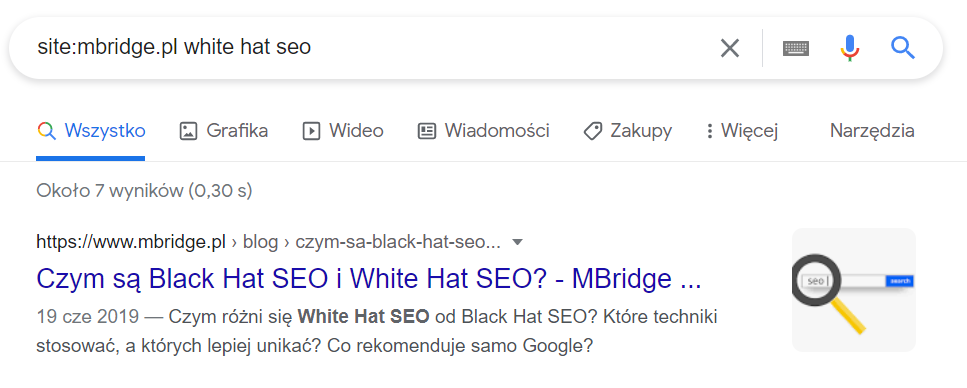
Treść meta opisów jest dostępna do wglądu również bezpośrednio w wynikach wyszukiwania. Z wykorzystaniem komendy „site:” bez problemu dotrzesz do podstrony, która Cię interesuje, by podejrzeć, jak prezentuje się meta description z perspektywy użytkownika Google.
Przykład:
Jak zmienić bądź ustawić meta description?
Jeżeli Twoja strona działa w oparciu o system zarządzania treścią, sprawdź, jakimi rozwiązaniami dysponuje dany CMS w zakresie edycji metadanych strony.
W przypadku np. systemu WordPress meta description najwygodniej ustawić przy użyciu gotowej wtyczki, stworzonej z myślą o optymalizacji SEO. W tym celu sprawdzą się m.in.: Yoast SEO bądź All in One SEO.
Zmiana meta description jest możliwa również bezpośrednio z poziomu kodu HTML – wystarczy, że wstawisz przygotowany opis meta w znaczniki sekcji <head>.
Niestety nie ma gwarancji, że ustawiony w ten sposób meta opis zostanie wyświetlony przez Google. Wyszukiwarka (według oficjalnej dokumentacji) traktuje znacznik jako wskazówkę; w praktyce zdarza się jednak, że algorytm generuje automatyczne meta description, które mogłoby lepiej odpowiadać (zdaniem Google’a :)) na intencje użytkownika. Robi to na podstawie treści w obrębie strony.
Do czego służy meta opis strony?
Jak już zostało wspomniane, meta description wyjaśnia użytkownikowi, co znajdzie on pod danym wynikiem wyszukiwania, gdy przejdzie na konkretny adres URL.
Warto zaznaczyć, że znacznik meta description nie ma bezpośredniego wpływu na pozycjonowanie podstrony w wyszukiwarce.
Jakie dokładne stanowisko przyjmuje Google w kwestii meta description?
Od września 2009 w Centrum wyszukiwarki Google widnieje informacja, że algorytm nie bierze pod uwagę znacznika w ustalaniu pozycji podstrony. Niech nie osłabi to jednak Twojego zainteresowania tym zagadnieniem – podstawowa optymalizacja SEO podstrony, obok meta tytułu bądź struktury nagłówków, powinna uwzględniać również meta opisy.
Dlaczego?
Odpowiednio zoptymalizowane meta description, które zachęcają użytkowników wyszukiwarki do odwiedzenia podstrony, wspierają generowanie ruchu organicznego.
Jak pewnie się domyślasz, to z kolei znajdzie odzwierciedlenie we wzroście współczynnika klikalności CTR (ang. click through rate). Poprawa tego wskaźnika będzie natomiast przekazywać algorytmowi Google sygnał o pozytywnych wrażeniach użytkownika oraz przypuszczalnej wartości, jaką niesie treść podstrony dla jej odbiorców.
Może stanowić to istotną wskazówkę dla wyszukiwarki, która za nadrzędny cel stawia sobie przecież dostarczenie użytkownikowi optymalnego wyniku pod daną frazę.
Warto w kontekście tego zagadnienia zwrócić również uwagę na meta tagi Open Graph, które pełnią istotną rolę w procesie social sharing. To grupa meta tagów wykorzystywanych przez portale społecznościowe takie jak Facebook, Twitter oraz LinkedIn. Zdefiniowane w odpowiednich znacznikach informacje wyświetlają się w podglądzie podstrony, udostępnianej np. na Facebooku. Wśród nich można wyróżnić meta tag og:description, odpowiednik naszego meta description. Przykuwający uwagę komunikat, pomimo że również nie wpływa na pozycjonowanie strony, przyczyni się do zwiększenia ruchu z kanałów społecznościowych na linkowaną podstronę.
Przykładowy fragment kodu HTML z og:description:
<meta property=”og:description” content=”Tekst” />
Długość meta description – ile znaków powinno liczyć?
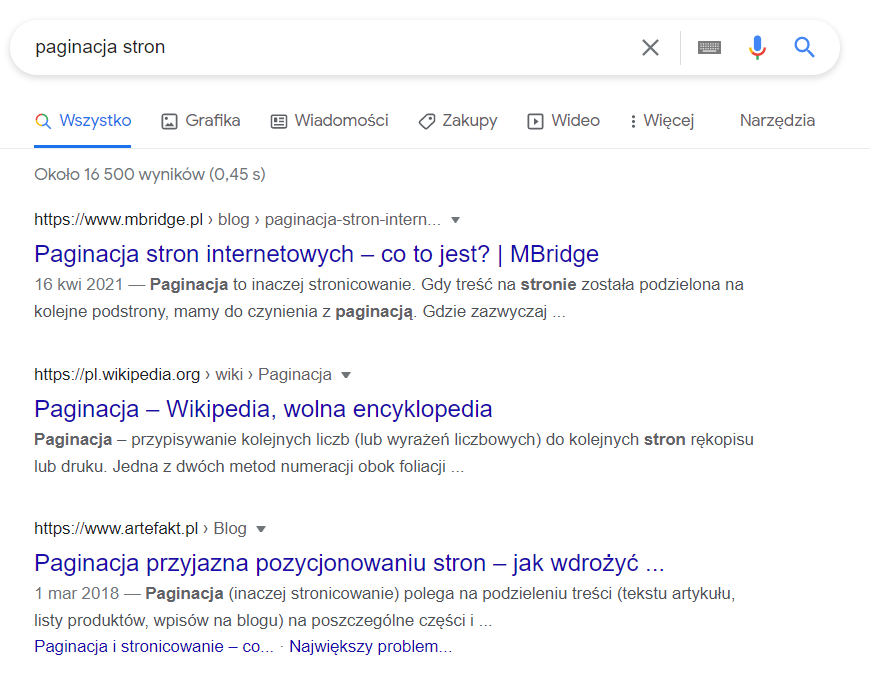
Gdy spojrzysz na dowolną stronę wyników wyszukiwania, możesz zwrócić uwagę na opisy meta podstron, jakie się na niej wyświetlają. Będzie to wyglądać np. tak:

Zauważ, że niezależnie od domeny bądź zajmowanej pozycji w wyszukiwarce każdy wynik ma do dyspozycji dwie linijki meta description. Jaka długość, wyrażana w liczbie znaków bądź pikseli, odpowiada wydzielonemu miejscu? Odpowiedź nie jest tak jednoznaczna, jak mogłoby się wydawać.
Widełki, rekomendowane przez Google, wahają się w przedziałach 155–160 znaków. Często podaje się również optymalną długość meta description w pikselach – przyjmowaną wartością jest ok. 920 px. Uwzględniony zostaje w ten sposób fakt, że poszczególne znaki mogą zajmować więcej bądź mniej przestrzeni opisu (porównaj szerokość np. liter „w” oraz „i”).
Inne wyszukiwarki przedstawiają własne rekomendacje: długość meta description w Yahoo i Bing nie powinna przekraczać 168 znaków (980 px).
Zwróć uwagę, jak wygląda to w przypadku wersji mobile – długość meta description na telefonie rządzi się nieco innymi prawami; powinna ograniczać się do ok. 120 znaków (680 px). Warto pamiętać o tym, że pomimo iż w ostatnim czasie udział ruchu organicznego z urządzeń mobilnych wzrasta, wciąż jest mocno zależny od branży, a także etapu lejka zakupowego.
Starajmy się jednak jako główny wyznacznik traktować wymogi dotyczące wersji desktopowej.
Zadbajmy przy tym, by w miarę możliwości najważniejsze informacje, które chcemy uwzględnić w opisie meta, zawrzeć mniej więcej w pierwszych 120 znakach, dzięki czemu użytkownicy smartfonów również uzyskają główną, kluczową dla nas, część komunikatu.
By ułatwić optymalizację meta description pod kątem długości, warto zdać się na pomoc narzędzi dostępnych online – dobrze sprawdza się zarówno to od Higher Visibility, jak i Spotibo. W obu przypadkach są to bezpłatne, proste w obsłudze rozwiązania, ilustrujące, jak w rzeczywistości będą prezentować się w wynikach wyszukiwania poszczególne elementy podstrony: w tym omawiane meta description.
Co to nam daje?
Przede wszystkim wraz z wpisywaniem kolejnych znaków opisu widzimy, ile miejsca pozostało nam do wykorzystania. Ponadto możemy „wypróbować” różne warianty treści i modyfikować je względem późniejszego ułożenia w wyszukiwarce.
Pamiętaj, że opis meta może wykraczać poza wskazaną, optymalną długość. Należy się jednak wtedy liczyć z tym, że nie zostanie on w pełni wyświetlony w wynikach wyszukiwania.
W dalszej części wpisu dowiesz się, dlaczego za długie meta description to jeden z podstawowych błędów optymalizacji tego elementu, a także na jakie inne problemy warto zwracać szczególną uwagę.
Jak napisać dobry opis meta? Praktyczne wskazówki
Uwzględniona fraza kluczowa
Wiemy już, że Google nie wykorzystuje meta description do oceny witryny podczas ustalania jej pozycji rankingowej. Mimo to umieszczenie frazy głównej w opisie sygnalizuje użytkownikowi lepsze dopasowanie podstrony do szukanego zagadnienia. Ponadto słowo kluczowe wizualnie wyróżni się w wynikach wyszukiwania dzięki pogrubieniu w tekście.
Warto zamieścić frazę kluczową w meta description bez odmieniania jej przez przypadki, a przy tym zachować umiar w nasyceniu słowami kluczowymi (zwłaszcza biorąc pod uwagę niewielką objętość tekstu), by zadbać o naturalne brzmienie treści.
Zwrócenie uwagi odbiorcy
Nie zapominaj o tym, że znacznik meta description to nie tylko podstawowy element metadanych, istotnych z punktu widzenia SEO. Cały czas myśl o opisie podstrony jako o przekazie reklamowym, który może oddziaływać na odbiorców, przyciągać ich uwagę i wspierać realizację celów biznesowych firmy. Do wypełnienia tego założenia świetnie sprawdzi się znajomość języka korzyści – z jego pomocą dużo lepiej uzmysłowisz użytkownikowi, że możesz mu zaoferować dokładnie to, czego szuka.
Wykorzystanie zwrotu CTA
Jak prościej zwrócić uwagę odbiorcy, jeśli nie zwracając się bezpośrednio do niego! Sformułowania typu CTA (ang. call to action) zawierają wezwanie do działania – będą to np. „kliknij!”, „spróbuj!”, „zobacz”. Zwroty CTA w meta description ułatwiają przyswojenie komunikatu, a także efektywnie zachęcają do wykonania konkretnej akcji, o jakiej wspominamy w treści.
Precyzja i adekwatność meta opisu
Nie zapominajmy o podstawowym założeniu meta description: opisie zawartości podstrony. Niezależnie od formy przekazu niech zawiera on zatem wyłącznie takie frazy i sformułowania, które faktycznie oddają sens treści, czekających na użytkownika po przejściu na naszą domenę.
W innym przypadku użytkownicy, niezadowoleni z braku poszukiwanych u nas informacji, szybko opuszczą witrynę, przyczyniając się tym samym do wzrostu współczynnika odrzuceń bounce rate. Może to prowadzić do pogorszenia pozycji podstrony w wyszukiwarce.
Unikalna treść meta description
Dopasowując meta opis do konkretnej podstrony, zadbajmy również o to, by takie samo meta description nie pojawiało się na kilku, kilkunastu, a tym bardziej kilkudziesięciu podstronach. W przypadku dużych serwisów prawdopodobnie wraz z ich rozwojem okaże się to nieuniknione (zwłaszcza na mniej istotnych bądź rzadziej odwiedzanych URL-ach). Natomiast warto pamiętać, że unikalna treść opisu to dla użytkownika wyszukiwarki ułatwienie odnalezienia interesujących go wyników, a dla domeny gwarancja docierania do konsumentów zainteresowanych treściami bądź ofertą.
Dopasowanie do typu podstrony
Powyższy punkt można połączyć z kolejną, cenną wskazówką, związaną ze zwróceniem uwagi na charakter podstrony, dla jakiej przygotowujemy meta description. Co to oznacza w praktyce? Podobnie jak wykorzystujemy różne strategie komunikacji z konsumentem zależnie od konkretnego poziomu lejka sprzedażowego, tak i w przypadku meta opisu dopasujmy treść do charakteru podstrony. Inny opis powinien znaleźć się zatem na podstronie kategorii głównej, podkategorii bądź stronie produktu, a jeszcze inny przygotujemy dla artykułu blogowego.
Przykłady meta description
Meta description dla kategorii sklepu
Przykład:
Wprowadź do szafy powiew wiosennych nowości! Odwiedź sklep DOMENA.pl, w którym czekają na Ciebie stylowe sukienki w kwiaty. Sprawdź naszą ofertę!
Meta description dla podstrony produktowej
Przykład:
Słuchaj muzyki wszędzie – bez ograniczeń! Odkryj w ofercie sklepu DOMENA.pl słuchawki bezprzewodowe NAZWA w atrakcyjnej cenie. Zamów jeszcze dziś!
Meta description dla artykułu blogowego
Przykład:
Zastanawiasz się, jaki materac wybrać do sypialni? Kompletny poradnik czeka na Ciebie na blogu DOMENA.pl. Przeczytaj tekst i popraw jakość swojego snu!
Najczęstsze problemy z meta description
Po zastosowaniu powyższych wskazówek przygotowanie zoptymalizowanego meta opisu nie powinno przysporzyć większych trudności. Warto jednak zdawać sobie sprawę z podstawowych pułapek, w które wpada wiele serwisów, gdzie nie przywiązuje się odpowiednio dużej wagi do znacznika meta description. Błędy mogą dotyczyć zarówno pojedynczych adresów URL, jak i obejmować całą domenę.
Brak meta description
Brakujące meta description skłania algorytm Google’a do automatycznego wyboru i wyświetlenia innego fragmentu tekstu znajdującego się na danej podstronie. Prowadzi to zatem do utraty kontroli nad treścią, która mogłaby stanowić zachętę do przejścia na naszą domenę.
Przeważnie ten błąd dotyczy podstron uznanych za mniej istotne, z punktu widzenia funkcjonowania domeny. Niejednokrotnie zdarzają się jednak przypadki, w których nie zostało przygotowane meta description np. dla strony głównej – warto jak najszybciej uzupełnić brakujący meta opis.
Skutecznie motywuje do tego analiza meta description z 2020 roku dla wyników wyszukiwania ok. 20 tys. słów kluczowych, przeprowadzona przez pracowników Ahrefsa. Wynika z niej, że ponad 25% podstron z TOP 10 nie ma meta opisu. Świadomą walkę o uwagę użytkownika podejmuje zatem jedynie ¾ domen – upewnij się, że Twoja do nich należy.
Za krótkie lub za długie meta description
W takiej sytuacji warto wrócić do wcześniej poruszanej kwestii długości opisu meta.
Gdy jest on za krótki, istnieją minimalne szanse, że uda się zawrzeć w nim kluczowe aspekty dotyczące podstrony, które chcemy przedstawić naszemu odbiorcy. Dajemy tym samym przewagę konkurencji, przechwytującej ruch organiczny za sprawą lepiej zbudowanego meta description.
Z kolei zbyt długi meta opis naraża nas na ryzyko automatycznego ucięcia części treści przez Google podczas wyświetlania jej w wynikach wyszukiwania. Przygotowany tekst może stać się przez to niezrozumiały bądź nieatrakcyjny dla użytkowników.
Zduplikowane meta description
To błąd, który często wynika z chęci zautomatyzowania procesu przygotowania meta opisów.
Chociaż niewątpliwie priorytetem powinny być podstrony kluczowe dla serwisu (strona główna, podstrony kategorii), warto stopniowo uzupełniać unikalne meta description również dla innych adresów URL.
Powielanie takiej samej treści opisu na kilkunastu, kilkudziesięciu, a tym bardziej kilkuset podstronach minimalizuje szansę na odpowiednie dopasowanie meta description do intencji szukającego. Użytkownik natrafiający za każdym razem na tak samo wyglądający opis, niezależnie od wyszukiwanego zagadnienia, szybko straci zainteresowanie domeną i zniechęci się do ponownego odwiedzania naszych podstron.
Nawet gdy dla usprawnienia pracy decydujemy się na uniwersalne szablony meta description (np. dla podstron produktowych), uwzględnijmy w każdym z nich miejsce na unikalną nazwę produktu bądź kategorii, do jakiej się zalicza. To poprawi ogólny odbiór tekstu.
Chociaż przy nadawaniu priorytetów planowanym działaniom SEO jesteśmy skłonni odłożyć stworzenie meta description na później, warto poświęcić uwagę temu elementowi. Może się bowiem okazać, że wdrożenie powyższych wskazówek oraz dojście do wprawy w pisaniu meta opisów pomoże nam zostać zauważonym przez użytkowników wyszukiwarki i zyskać kluczowy moment przewagi nad wynikami wyszukiwania konkurencji.
Jak poprawić rentowność biznesu internetowego? Skuteczne mogą okazać się działania SXO oraz działania z zakresu performance marketingu. W tym kontekście istotny może okazać się audyt Google Analytics oraz audyt SEO.
Przeczytaj również o tym, na czym polega analityka internetowa.