Praktycznie każdy audyt SEO uwzględnia prędkość ładowania serwisu czy wyniki z narzędzia Page Speed Insight. Google ocenia strony przede wszystkim przez pryzmat użytkownika, a więc tym samym promuje serwisy, które ładują szybciej treści i nie obciążają łącz internetowych. Mówi się, że czas to pieniądz, w tym przypadku możemy powiedzieć, że czas ładowania serwisu to pieniądz!
Szybkość ładowania strony – dlaczego warto o nią zadbać?
Według badań udostępnionych przez Google czas ładowania strony jest bardzo ważny, ponieważ aż 40% użytkowników opuści witrynę internetową (w tym również sklep internetowy), jeżeli nie otrzyma treści w przeciągu 3 sekund. Jednocześnie aż 47% internautów oczekuje, że strona załaduje się w przeciągu 2 sekund. Ponadto badanie zawiera szczególnie ważne informacje dla sklepów internetowych – Google szacuje, że przy dziennym obrocie na poziomie 100 tysięcy dolarów, jedna sekunda opóźnienia w ładowaniu serwisu może przełożyć się na straty w wysokości 2,5 mln dolarów w przeciągu roku. Te badania jasno wskazują, jak istotna jest szybkość ładowania strony.
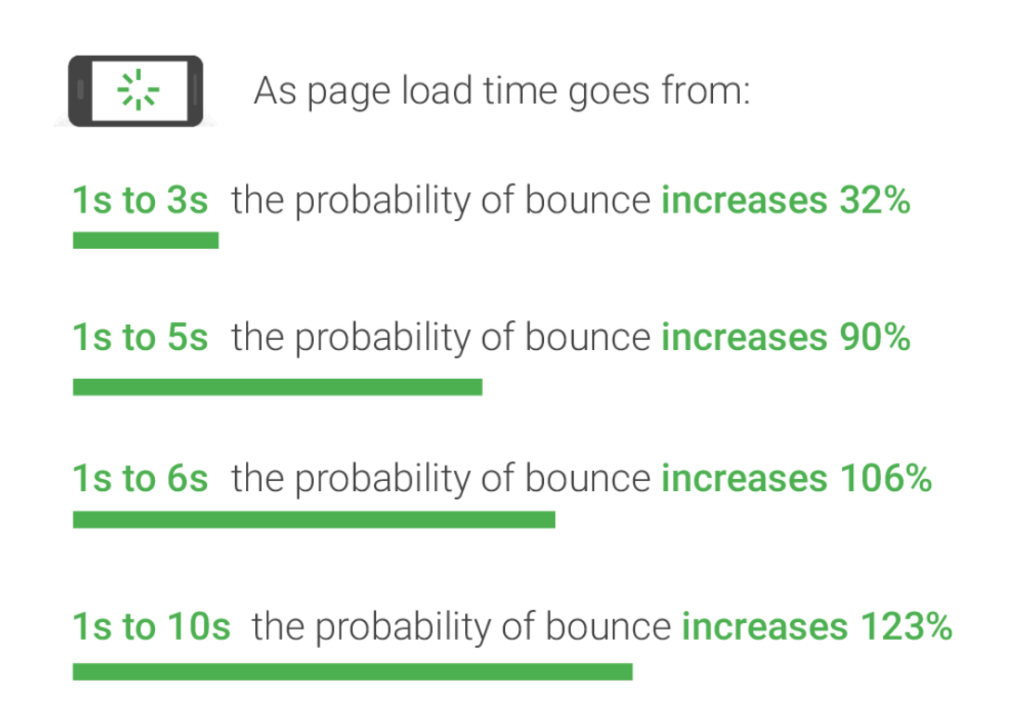
Kolejnym aspektem, na który wpływa szybkość ładowania serwisu, jest współczynnik odrzuceń. Według badań zamieszczonych na thinkwitgoogle.com im wolniej ładuje się serwis, tym większe prawdopodobieństwo opuszczenia strony internetowej przez użytkownika. W tym przypadku więc prędkość strony to jeden z czynników determinujący nasz potencjał do zdobywania klientów. Poniżej szczegółowa grafika.

Kolejnym elementem, który może ulec pogorszeniu w przypadku zbyt powolnej prędkości strony, jest współczynnik konwersji w sklepie internetowym. Według badań opóźnienie ładowania serwisu o zaledwie 100 milisekund może spowodować spadek współczynnika konwersji o 7%. Natomiast prawie 4/5 użytkowników sklepów internetowych deklaruje, że jeżeli napotkają problem z ładowaniem serwisu, nie dokonają ponownie zakupów w tym sklepie.
W tym momencie duża część użytkowników eksploruje strony oraz sklepy internetowe z urządzeń mobilnych, dlatego tak ważne jest, aby serwis szybko i sprawnie ładował się również na przenośnych urządzeniach. Jest to idealne miejsce, aby wspomnieć o Mobile First Index – czyli ocenie serwisu poprzez pryzmat witryny mobilnej. Obecnie to właśnie ta wersja strony jest najważniejsza dla algorytmów Google. Jeśli będzie działać wadliwie, trudno o wysokie pozycje w wyszukiwarce.
Prędkość strony internetowej a działania SEO
Google kładzie duży nacisk na odczucia użytkownika podczas korzystania z witryny internetowej (sklepu internetowego) w tym na zaprojektowanie serwisu pod kątem UX, a więc między innymi na szybkość ładowania strony.
Podsumowując, jeżeli zadbamy o serwis pod kątem szybkości ładowania, ale zaniedbamy inne elementy, na przykład część UX serwisu to użytkownik (klient) nie oceni pozytywnie wizyty w serwisie, a tym samym jest duże prawdopodobieństwo, że nie wróci kolejny raz. W działaniach marketingowych, w tym w SEO, powinniśmy się kierować dobrem użytkownika. W przypadku gdy oferta jest zaprezentowana w sposób klarowny, serwis ładuje się szybko, elementy serwisu są przyjazne użytkownikowi – zwiększa się prawdopodobieństwo, że klient nie tylko dokona zakupu podczas wizyty, ale również wróci następnym razem, a być może również poleci nas swoim znajomym 😊
Twórzmy marketing i strony internetowe, koncentrując się na użytkownikach i ich doświadczeniach, ale z tyłu głowy miejmy, że to roboty indeksujące ustalają ranking.
Jak sprawić, by użytkownicy chętniej odwiedzali Twoją stronę internetową? Przeczytaj o optymalizacji serwisu pod kątem RWD.
Prędkość ładowania serwisu – narzędzia
W przypadku narzędzi do sprawdzania szybkości ładowania strony wybór jest niezwykle szeroki, natomiast każde ma swoje plusy i minusy. Poniżej przedstawiamy narzędzia do kontroli prędkości ładowania strony, z których sami korzystamy najczęściej.
1. Page Speed Insight
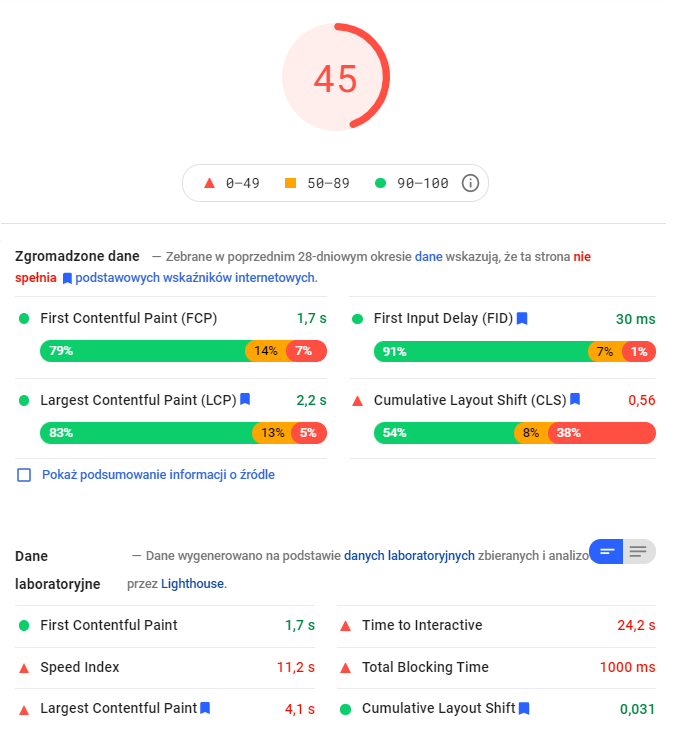
Jest to bodaj najbardziej popularne narzędzie do badania prędkości witryny. Wyróżnia je wielofunkcyjność – wskazuje nie tylko prędkość serwisu, ale aktualnie również jego wydajność. Wyniki podawane są na podstawie danych zebranych z Lighthouse (są to dane laboratoryjne) oraz na podstawie danych zebranych od użytkowników (dane z Chrome User Experience Report). Dane z Chrome User Experience Report są niezwykle ważne w świetle Core Web Vitals.
Dane, jakie otrzymujemy w tym raporcie to:
- First Contentful Paint (FCP) – czas od startu ładowania strony do momentu wyrenderowania pierwszego elementu,
- First Input Delay (FID) – czas od startu ładowania do momentu, w którym można wejść w interakcję ze stroną,
- Largest Contentful Paint (LCP) – czas od startu ładowania do momentu wyrenderowania największego elementu contentu,
- Cumulative Layout Shift (CLS) – suma nieoczekiwanych przesunięć układu strony.
Przykładowy wynik z narzędzia:

Link do narzędzia:
https://developers.google.com/speed/pagespeed/insights/?hl=pl
2. Think With Google
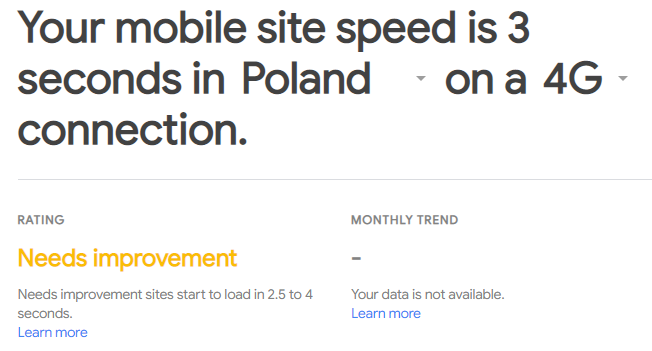
Jest to kolejne narzędzie do analizowania szybkości ładowania witryny, które jednak kładzie nacisk na wersję mobilną witryny. Dane są zbierane analogicznie jak w przypadku Page Speed Insight.
Przykładowy wynik z narzędzia:

Think with Google generuje raport, w którym możliwości ulepszenia witryny są opisane w sposób przystępny, mniej technicznym językiem niż w Page Speed Insight.
Dodatkową zaletą jest możliwość ze skorzystania z dwóch dodatkowych wbudowanych narzędzi.
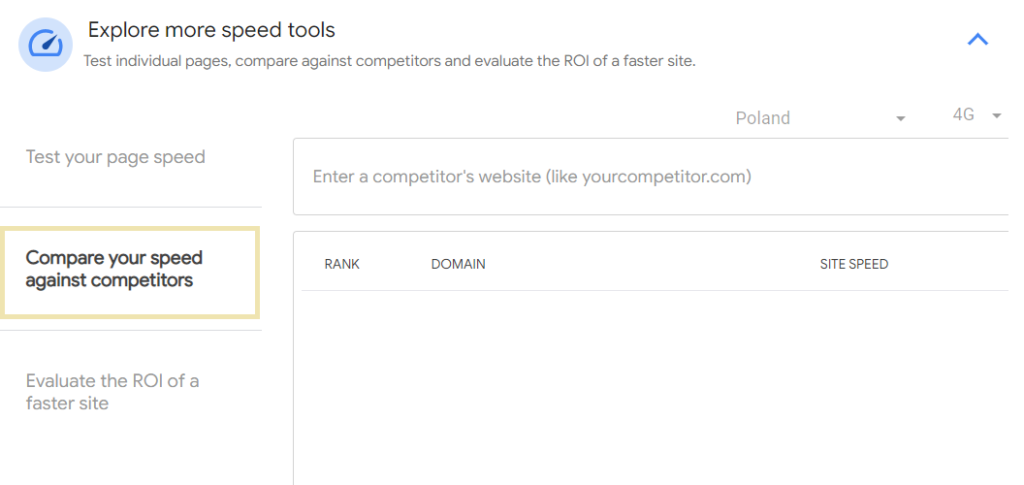
- Możemy porównać szybkość ładowania strony internetowej (sklepu internetowego) ze swoimi konkurentami.
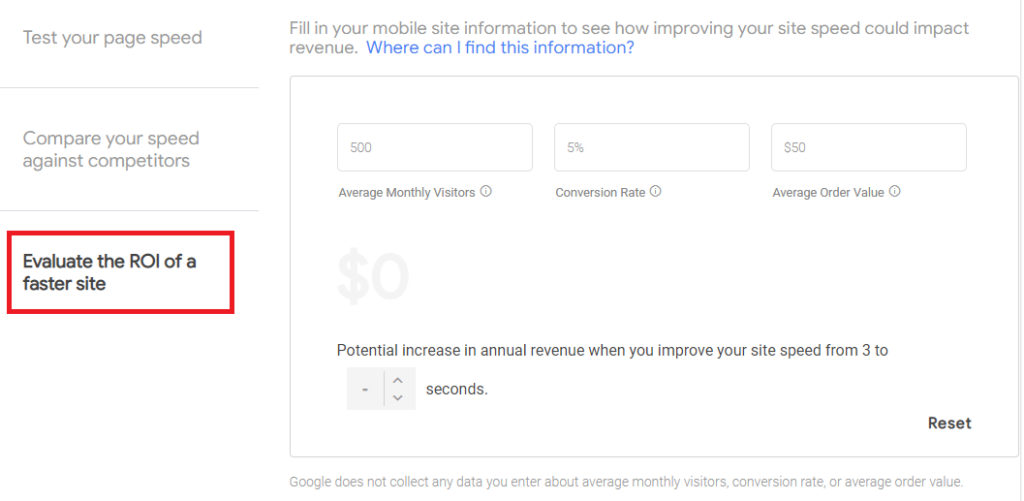
- Po uzupełnieniu danych możemy sprawdzić, jak zwiększenie szybkości wpłynie na generowane przychody.
Porównywanie szybkości ładowania z konkurencją:

Wpływ zwiększenia szybkości na przychody w e-commerce:

Link do narzędzia:
https://www.thinkwithgoogle.com/feature/testmysite/
3. GTmetrix
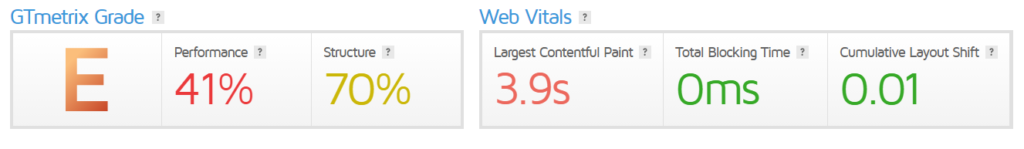
GTmetrix skupia się bardziej na technicznych aspektach witryny. Po analizie otrzymujemy ocenę naszej witryny oraz procentowe wyniki podzielone na Performance Score, oraz Structure Score.
Performance Score – to w zasadzie wynik wydajności Lighthouse, uchwycony w testach GTmetrix.
Structure Score – jest to własna autorska ocena audytów Lighthouse oraz Diagnostyki poprzez Gtmetrix.
Dużą zaletą (dla technicznych użytkowników) jest fakt, że GTmetrix udostępnia Waterfall, a więc tabelkę, w której możemy sprawdzić kolejność wczytywania elementów witryny. Dzięki takiej analizie możemy wyłapać, które elementy opóźniają ładowanie lub jakiekolwiek błędy.
Przykładowy wynik z narzędzia:

Link do narzędzia:
https://gtmetrix.com/
Szybkość ładowania strony – jaka powinna być?
W tym przypadku nie może być innej odpowiedzi, niż ta, że strona powinna ładować się jak najszybciej. Jednak, gdy musimy doprecyzować, to strona nie powinna się wczytywać dłużej niż 3 sekundy. Każda kolejna milisekunda to większa szansa na wyższy bounce rate. Poniżej podajemy wartości, jakie powinna osiągać strona – są to dane podawane przez Google:
- średni speed index — poniżej 3 sekund
- średni time to first byte — poniżej 1,3 sekundy
- średni request count — poniżej 50
- średnia waga strony — poniżej 500KB
Natomiast czy wynik Page Speed Insight lub innych narzędzi badających prędkość strony jest odpowiednikiem tego jak Google będzie ją oceniać? Absolutnie nie, jest to jedynie wskazówka odnośnie do tego, jaka jest ogólna sytuacja witryny i zarazem detektor problemów, z którymi się zmagamy wzbogacony o ewentualne rekomendacje.
Przeczytaj także o innych aspektach oraz elementach audytów SEO.
„Moja strona nie jest widoczna w Google” – przeczytaj artykuł i dowiedz się, dlaczego Twoja firma nie wyświetla się w Mapach Google.