Co to jest paginacja i jak wdrożyć ją poprawnie w swoim serwisie internetowym? Wyjaśniamy, jak podejść do tematu, by obsługa strony była prosta i intuicyjna dla użytkowników. Równocześnie należy zadbać o dostępność kolejnych podstron dla robotów Google.
Co to jest paginacja stron internetowych?
Paginacja to inaczej stronicowanie. Gdy treść na stronie została podzielona na kolejne podstrony, mamy do czynienia z paginacją.
Gdzie zazwyczaj występuje paginacja stron internetowych?
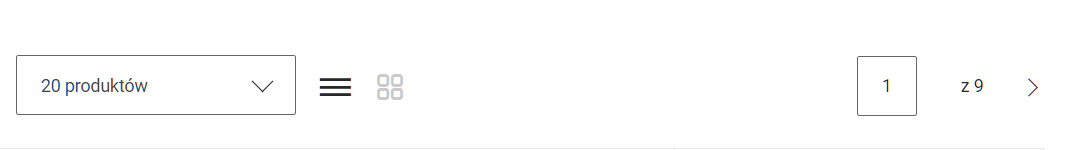
- Strony listingów z produktami
Zazwyczaj na jednej podstronie wyświetla się do kilkudziesięciu produktów. Pozostałe są rozdzielone na kolejne strony.

źródło: MediaMarkt.pl
- Strony artykułów i ich galerie
Długie artykuły są czasem dzielone na kilka podstron. Ta praktyka jest jednak częstsza na portalach newsowych w krótkich artykułach z galerią zdjęć.
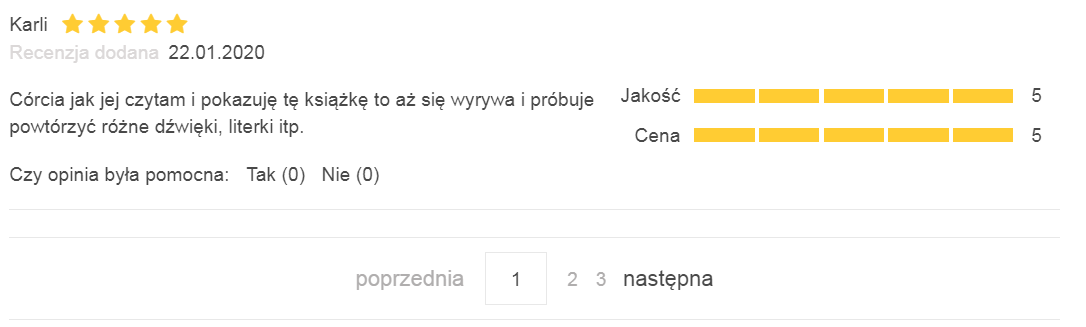
- Strony recenzji
Często powyżej 10 recenzji pojawia się ich stronicowanie.

źródło: Smyk.com
- Wątki na forach internetowych
Gdy odpowiedzi jest wiele – liczba stron sięga nawet kilku tysięcy.
Paginacja może również pojawiać się w przypadku większej liczby pytań i użytkowników w sekcji FAQ pod produktami czy na listingach artykułów blogowych.
Jak powinna wyglądać paginacja z punktu widzenia użytkownika?
Gdy treść na stronie jest zbyt długa, warto podzielić ją na strony.
Umożliwi to łatwiejsze ogarnięcie wzrokiem zawartości zakładki, a także szybsze wczytywanie elementów. Jednak należy wystrzegać się dzielenia contentu na wiele podstron na siłę, jak dzieje się na niektórych popularnych serwisach newsowych. Taka praktyka zapewnia więcej odsłon w statystykach w Google Analytics, ale nie dostarcza pozytywnych doświadczeń użytkownikowi. Utrudnia to dotarcie do interesującego go fragmentu.
Nawigacja po kolejnych stronach powinna być łatwa i intuicyjna. Przede wszystkim użytkownik powinien móc znaleźć linki do stron o kolejnych i poprzednich numerach. Standardowym miejscem na umieszczenie odpowiednich przycisków jest dół strony, ale często witryny decydują się na powtórzenie ich także na górze.
Szczególnie na urządzeniach mobilnych warto zadbać o łatwe klikanie poszczególnych podstron – tak, by odstępy między elementami były wystarczające. Pomocna jest także możliwość wpisania wybranego numeru strony, zwłaszcza gdy stron jest bardzo dużo. Warto dodać więcej klikalnych numerów stron niż tylko następna i poprzednia. Przeklikiwanie się pojedynczo po jednej stronie może być kłopotliwe.
Z punktu widzenia użytkownika paginacja może wymagać klikania w numery stron lub strzałki. Innym ciekawym rozwiązaniem jest też infinite scroll wymagający klikania przycisku lub tylko przewinięcia strony, by doładować nową treść. O tym, jak wdrożyć to rozwiązanie poprawnie dla Google, opowiemy w dalszej części artykułu.
Paginacja stron internetowych z perspektywy Google
Gdy zawartość kolejnych stron (a nie tylko pierwszej) ma wartościowy content, to powinniśmy zadbać o jego dostępność dla robotów Google. To ważne np. dla listingów produktów, gdzie kolejne strony paginacji zawierają produkty, które chcemy pokazywać klientom.
Jak wdrożyć paginację?
Dobrym podejściem jest generowanie osobnego urla dla kolejnych stron. Może być to np. dodanie „-2” na końcu adresu, ale często stosuje się także doklejanie parametru, np. ?page=2 albo ?p=2. W przypadku użycia parametrów, warto zajrzeć do sekcji “Parametry w URL-ach” w Google Search Console, by upewnić się, że są traktowane zgodnie z naszymi intencjami.
Gdy zawartość strony jest modyfikowana JavaScriptem, ale nie powstają nowe adresy url dla kolejnych podstron, Google nie dotrze do ich zawartości. Można jednak zastosować oba mechanizmy równolegle – dla użytkownika wygodniejszą i szybszą opcję przeładowania strony, a dla Google (i w przypadku niedziałającego skryptu u niektórych użytkowników) standardowe generowanie kolejnych podstron.
Ważną kwestią jest to, by Google odnalazło linki wewnętrzne do następnych stron. W tym celu najlepiej zadbać o to, by linki z paginacji znajdowały się w kodzie źródłowym strony.
Czy kolejne strony powinny zostać oznaczone canonicalem, noindex, a może zablokowane w robots.txt?
Google zaleca dodawanie „noindex” na stronach, które nie przynoszą korzyści użytkownikom. Dla pozostałych najlepszym rozwiązaniem jest pozwolenie na ich indeksację.
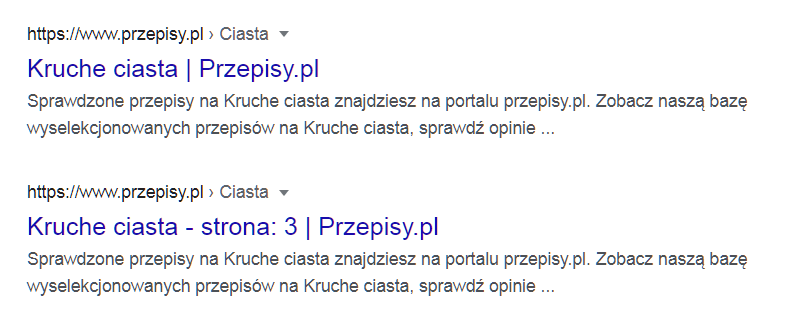
W większości przypadków, zgodnie z rekomendacjami Google, polecamy self-canonical na każdej stronie paginacji. Oznacza to, że strona druga powinna mieć canonical wskazujący stronę drugą, strona trzecia – trzecią, itd. Nie zalecamy canonicala kierującego ze wszystkich stron na stronę pierwszą. Kolejne strony nie są zduplikowanym contentem, więc byłoby to niepoprawne użycie canonicala.
W związku z takim rozwiązaniem warto rozróżnić meta title poprzez dopisek z numerem strony.

Ponadto na kolejnych podstronach nie warto duplikować treści. Dotyczy to szczególnie opisów na stronach kategorii, które powinny znajdować się wyłącznie na pierwszej stronie.
Alternatywnym rozwiązaniem jest stworzenie dodatkowej strony zbiorczej bez paginacji i skierowanie na nią canonicala z wersji podzielonej na strony. Należy jednak zastanowić się, czy będzie to wygodne dla użytkownika trafiającego na taką stronę z wyników organicznych Google.
W przypadku artykułów, z punktu widzenia SEO, lepiej jest zaprezentować całą treść pod jednym adresem zamiast dzielić ją na wiele podstron. Szczególnie jeśli pod dane zapytanie rankują długie, wyczerpujące temat poradniki. Dla użytkownika można za to wdrożyć spis treści i kotwice, ułatwiające nawigację w obrębie jednej strony z długą treścią.
Przeczytaj o właściwym doborze fraz kluczowych i sprawdź, jak możesz zapewnić swojej stronie wyższą pozycję w rankingu witryn.
Czy infinite scroll jest dobrym rozwiązaniem?
Infinite scroll może być wygodną opcją dla użytkowników. Dla Google generuje jednak pewne problemy.
Roboty Google nie scrollują strony. Jeśli istotna treść jest widoczna dopiero po jej przewinięciu, to nie będzie ona zaindeksowana. Czy oznacza to, że należy zrezygnować z rozwiązania infinite scroll?
Niekoniecznie! Wspomniana wyżej opcja równoległego dodania standardowej paginacji sprawdzi się idealnie.
Przykładem jest strona sklepu internetowego Recman, gdzie na kategoriach znajduje się infinite scroll z przyciskiem “załaduj więcej”. Jednakże równolegle działa paginacja https://www.recman.pl/koszule.html?p=2 dostępna po wyłączeniu JavaScript.
Jak wdrożyć znaczniki prev i next?
Znaczniki rel=”next” i rel=”prev” były kiedyś powszechnie stosowane, zgodnie z rekomendacjami Google. Dzięki nim roboty lepiej rozumiały kolejność stron w paginacji. Znaczniki te pozostały na wielu stronach, ale nie będziemy ich omawiać, gdyż nie są już wspierane. Google oficjalnie poinformowało, że je ignoruje.
Jeśli Twoja strona je ma, nie trzeba ich usuwać. Jeśli ich nie ma, nie dodawaj ich.

źródło: https://developers.google.com/search/blog/2011/09/pagination-with-relnext-and-relprev
Paginacja stron internetowych – dodatkowe porady
-
- Zwróć uwagę na to, czy w Twoim serwisie nie występuje błąd zduplikowanej pierwszej strony.
Często poza czystym urlem głównym danej podstrony generuje się także ten ze strukturą paginacji z numerem 1. Wtedy zduplikowaną wersję można przekierować na docelowy url i upewnić się, że w linkowaniu wewnętrznym występuje odpowiednia wersja.
- Zwróć uwagę na to, czy w Twoim serwisie nie występuje błąd zduplikowanej pierwszej strony.
-
- Wypełniaj stronę treścią do końca, jeśli istnieje kolejna podstrona.
Gdy produkty na stronie podkategorii są podzielone po 3 w rzędzie, a w ostatnim rzędzie użytkownik zobaczy 1 lub 2 produkty, intuicyjnie uzna, że zobaczył już wszystko.
- Wypełniaj stronę treścią do końca, jeśli istnieje kolejna podstrona.
-
- Pamiętaj – nieistniejące, puste strony z paginacji powinny odpowiadać 404.
Więcej o błędach 404 przeczytasz w naszym artykule.
- Pamiętaj – nieistniejące, puste strony z paginacji powinny odpowiadać 404.
- Nie generuj linków w nieskończoność – na ostatniej podstronie nie powinno być już linku do kolejnej strony.
- Generowanie urli z “#page=2” nie wystarczy. Google ignoruje część po “#”. Stosuj standardowe urle lub parametry.
Paginacja stron internetowych jest złożonym zagadnieniem, zarówno z punktu widzenia zapewnienia jak najlepszych doświadczeń dla użytkownika, jak i pod kątem pozyskiwania ruchu organicznego. Mamy jednak nadzieję, że ten poradnik rozwiał wątpliwości i gdy usłyszysz: “paginacja stron internetowych” nie zapytasz już: “Co to?”.
Przeczytaj również: Dlaczego moja firma nie wyświetla się na Mapie Google?
Zdjęcie tytułowe Taisiia Shestopal, Unsplash