Myślę, że każdemu z nas, chociaż raz zdarzyło się klikać kilkukrotnie na element strony, który zamiast dokonać z nami interakcji, sprawiał wrażenie, jakby wcale nie działał. Cóż… prawdopodobnie działał, ale za to jego szybkość ładowania interakcji pozostawiała wiele do życzenia. Właśnie z tym wiąże się stosunkowo nowy wskaźnik w gronie Core Web Vitals – Interaction to Next Paint (INP,. Jego zadaniem jest dokładniejsze mierzenie responsywności strony, czyli tego, jak sprawnie reaguje ona na nasze działania. W artykule wyjaśniam, czym jest INP, dlaczego ma znaczenie dla UX i jakie kroki warto podjąć, by poprawić jego wynik.
Co to jest INP (Interaction to Next Paint)?
INP (Interaction to Next Paint) to kolejny wskaźnik, który pomaga monitorować wydajność strony. Analizuje on czas, jakiego strona potrzebuje, aby reagować na interakcje podjęte przez użytkownika i na tej podstawie wskazuje, jak długo odbiorca musi czekać, aż strona zacznie wizualnie reagować. INP bierze pod uwagę wszystkie interakcje w trakcie wizyty i raportuje tę, która miała najdłuższy czas odpowiedzi.
Jakie interakcje są brane pod uwagę przy INP?
Przy pomiarze INP brane są pod uwagę takie interakcje z witryną jak:
- Kliknięcia myszy.
- Przyciśnięcia klawiszy na klawiaturach, zarówno standardowych, jak i dotykowych.
- Stuknięcia w przypadku ekranów dotykowych.
Dlaczego INP zastąpił First Input Delay (FID)?
Do niedawna, zamiast INP w szeregu Core Web Vitals występował FID (First Input Delay) – wskaźnik, który sprawdzał opóźnienie przy pierwszym działaniu.
Główną różnicą pomiędzy nimi jest to, że chociaż oba wskaźniki mierzą responsywność, to FID sprawdzał jedynie opóźnienie w przypadku pierwszej interakcji na stronie. INP idzie o krok dalej – mierzy szybkość wszystkich interakcji, zaczynając od opóźnienia przy ładowaniu witryny, przez czas potrzebny do uruchomienia kolejnych sekcji oraz obsługi zdarzeń, aż do momentu, gdy przeglądarka wyświetli kolejną klatkę. Przez to, jeśli chodzi o gromadzone dane na temat doświadczeń użytkownika, INP jest znacznie bardziej wartościowy. Zyskujemy dzięki temu pełny obraz realnych odczuć użytkownika – zwłaszcza na bardziej dynamicznych stronach z dużą liczbą elementów interaktywnych.
W poprzednich artykułach na naszym blogu możesz znaleźć informacje na temat innych wskaźników Core Web Vitals, które omówiłem:
- LCP (Largest Contentful Paint), który mierzy czas, w jakim ładuje się największy element widoczny na stronie,
- CLS (Cumulative Layout Shift), który ocenia poziom niekontrolowanych zmian układu strony podczas jej ładowania.
- FCP (First Contentful Paint), który, choć jest wskaźnikiem pomocniczym, pomaga zrozumieć, jak szybko strona zaczyna się ładować.
Jak analizować INP (Interaction to Next Paint)?
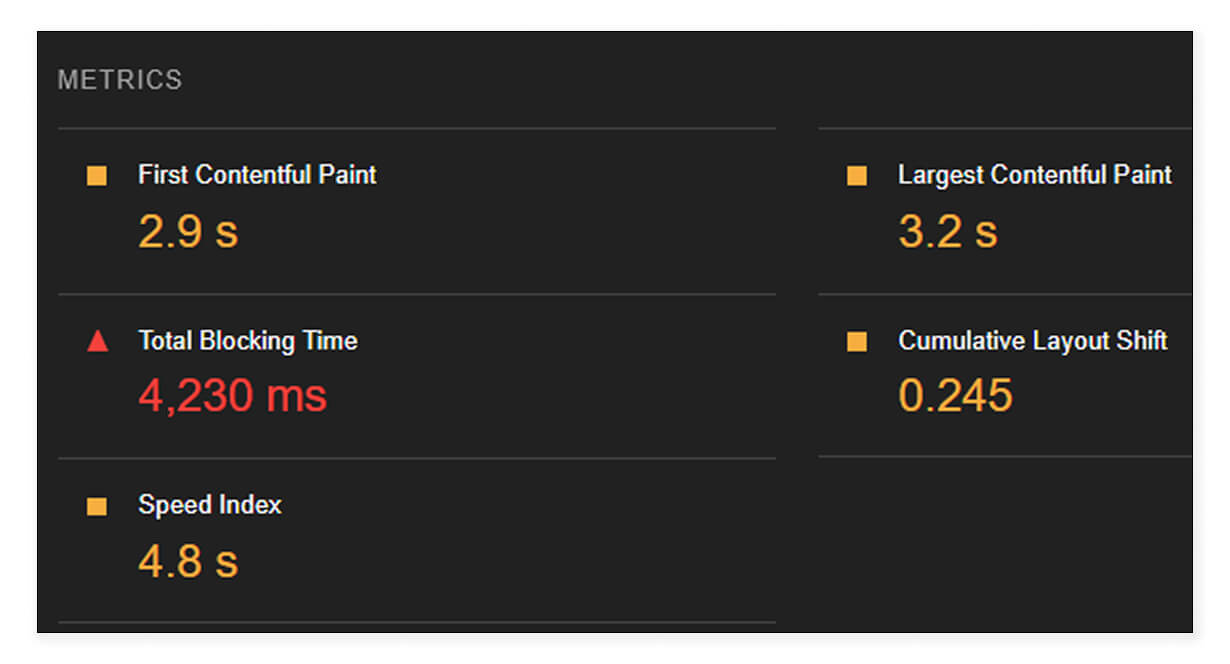
Aktualnie w DevTools znajdziemy metryki:
- First Contentful Paint
- Largest Contentful Paint
- Cumulative Layout Shift
- Total Blocking Time
- Speed Index

Jak widzisz, inaczej niż w przypadku pozostałych metryk wchodzących w skład Core Web Vitals, analizy INP nie przeprowadzimy bezpośrednio z poziomu przeglądarki Chrome. Wynik wskaźnika należy sprawdzić innymi sposobami.
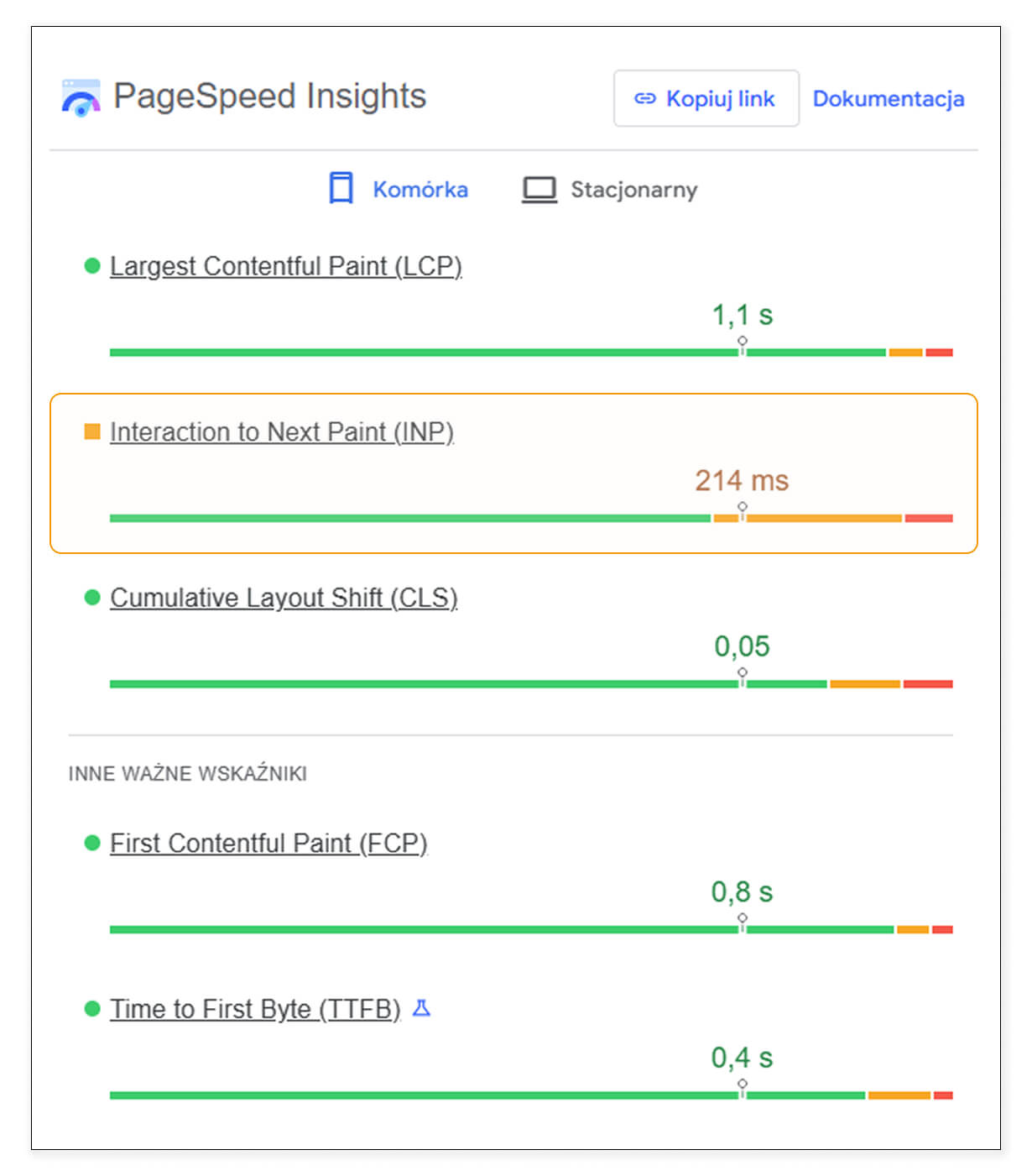
Narzędzie Page Speed
Analizę INP możemy przeprowadzić w narzędziu Page Speed, wchodząc przez ten link. Możemy również użyć do tego wtyczki Google Lighthouse. Wygeneruje nam ona raport bezpośrednio we wspomnianym narzędziu.

INP w Google Search Console (GSC)
Metrykę INP znajdziemy również w Google Search Console obok pozostałych wskaźników Core Web Vitals. Szukać jej należy dokładnie w zakładce:
Podstawowe wskaźniki internetowe > Urządzenie Mobilne lub Wersja na komputery

Raport INP w Google Search Console grupuje analizowane adresy URL pod kątem zbliżonych do siebie zasobów, treści i problemów z nim związanych. Dzięki takiemu podziałowi mamy możliwość analizy poszczególnych sekcji serwisu tylko pod jego kątem, co znacznie ułatwia zlokalizowanie konkretnych grup podstron, które faktycznie wykazują słaby wynik INP.
Jaki jest dobry wskaźnik INP (Interaction to Next Paint)?
Dla każdego ze wskaźników Core Web Vitals Google przygotował dedykowaną skalę, z której dowiemy się, czy nasz serwis dysponuje wystarczająco dobrym wynikiem. Nie inaczej jest w przypadku INP.

Dobry wynik INP
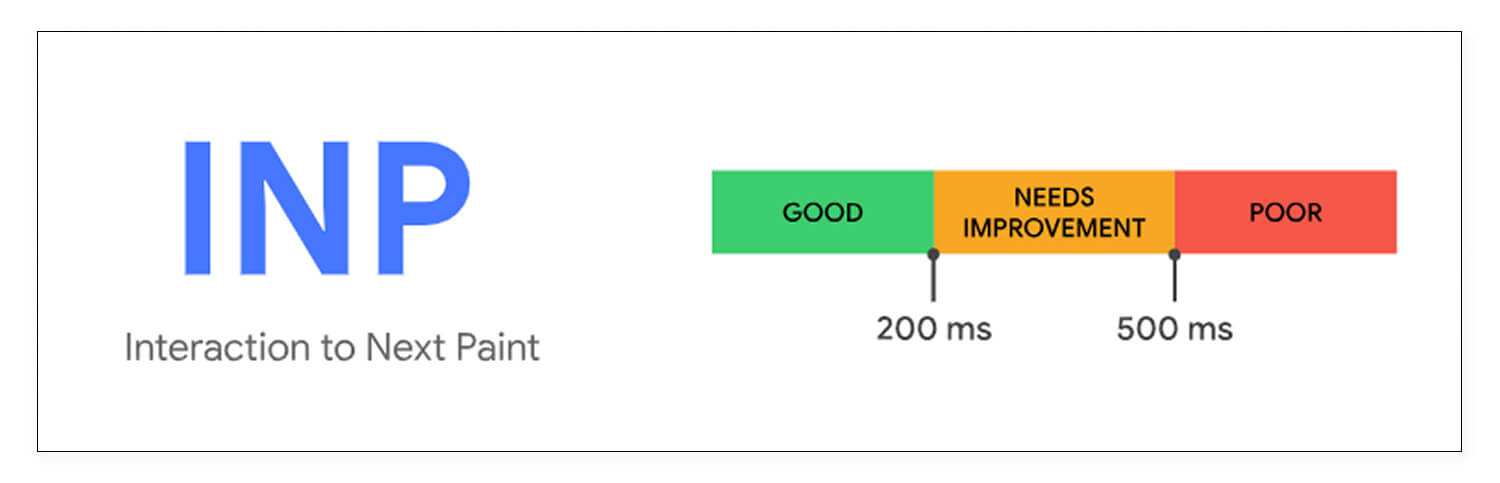
Wartość INP na poziomie 200 milisekund lub mniej uznawana jest za optymalną – oznacza to, że strona szybko i sprawnie reaguje na działania użytkownika, zapewniając płynne i komfortowe doświadczenie.
Słaby wynik INP
Jeśli wskaźnik INP przekracza 200 milisekund, świadczy to o opóźnieniach w interaktywności strony. Taki wynik warto potraktować jako sygnał do optymalizacji.
Optymalizacja INP to część szerszych działań SEO – jeśli nie wiesz, od czego zacząć, sprawdź jak wybrać firmę SEO.
Jak poprawić wynik INP?
Powodów słabego wyniku INP może być wiele. Do najczęstszych zalicza się m.in.
- Obciążające, duże zadania JavaScript, które blokują wątek główny
- Brak skutecznego podziału zadań na mniejsze partie
- Zbyt duże obciążenie DOM, czyli nieefektywnie skonfigurowany CSR (Client Side Rendering)
Tego rodzaju błędy techniczne wpływają negatywnie na czas interakcji witryny mierzony od interakcji użytkowników, a więc finalnie generują słaby wynik INP.
Jeśli chcesz lepiej zrozumieć, jak podobne problemy wypadają u innych, wykonaj analizę konkurencji.
Podsumowanie
Wskaźnik INP stopniowo nabiera znaczenia w kontekście wyników organicznych i priorytetów w zakresie optymalizacji metryk wchodzących w skład Core Web Vitals. Nadal w pierwszej kolejności warto skupić się na najważniejszych wskaźnikach (takich jak LCP i CLS), natomiast nie warto bagatelizować słabego wyniku INP, szczególnie jeśli strona cechuje się wysokim poziomem interaktywności.
Należy również pamiętać o tym, że INP określa też, w jakim stopniu serwis jest responsywny na interakcje użytkowników. Strony, które po pierwszym kliknięciu wchodzą w chwilowy stan tzw. uśpienia, budzą irytację i chęć szybkiego opuszczenia serwisu, a to negatywnie wpływa na kolejne wyniki, jak średni czas spędzony na stronie, czy głębokość wizyty.
Google chętniej premiuje w wynikach organicznych szybkie, responsywne serwisy, na których użytkownicy znajdują odpowiedzi na swoje zapytania, dlatego warto uwzględnić optymalizację wskaźnika INP w swojej długofalowej strategii SEO.
Sprawdź, jak zwiększyć ruch na stronie, analizując wszystkie kluczowe czynniki wpływające na widoczność.

Autor tekstu
Specjalizuje się w opracowywaniu i wdrażaniu działań SEO dla naszych Klientów ecommerce. Swoje 10 letnie doświadczenie z branża wykorzystuje ciągle poszukując nowych strategii i rozwiązań, aby dostarczać jak najlepsze wyniki i pozycje. Oprócz SEO interesuje się podróżami, sczególnie tymi dalekimi, a aby dbać o kondycję fizyczną, często wolny czas spędza na bieganiu!
Wojciech Bębenek
SEO Expert