Obrazek wyróżniający, który dumnie wisi nad naszym blogowym wpisem, oprócz naturalnej funkcji przyciągania uwagi odbiorcy, ma również istotną wartość w kontekście SEO. Niektórzy zapominają o tym, że miniatura wiąże się z całością tekstu i podobnie jak jej treść, ma ona wpływ na jego pozycjonowanie. Jak przygotować taką grafikę, uwzględniając techniczne wymagania? Odpowiadamy!
Obrazek wyróżniający — czym jest?
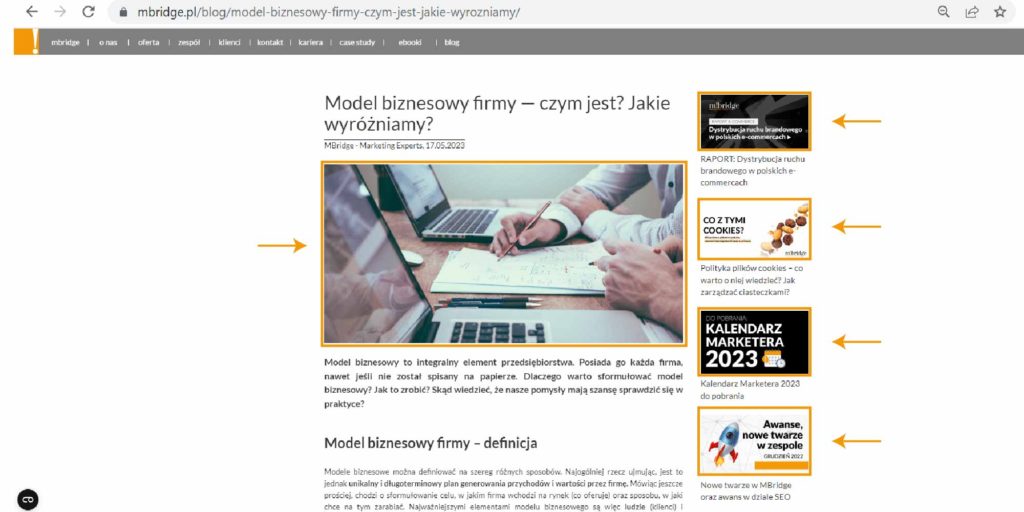
Obrazek wyróżniający to stworzona grafika lub zdjęcie, które są dedykowane konkretnemu wpisowi na blogu. Często określane są mianem miniatury posta, ponieważ to właśnie one są widoczne na blogu jako zajawka artykułu czy przy udostępnianiu w social mediach. Dla przykładu — w naszych tekstach będą to obrazy pomiędzy tytułem i wstępem artykułu.

Jak przygotować obrazek wyróżniający?
Rozdzielczość i rozmiar zdjęcia
Od layoutu, który stosujemy na naszym blogu, będą zależne wytyczne względem dodawanych do wpisu grafik. Jako że jest to układ graficzny i stanowi szkielet, na którym konstruujemy wygląd naszego posta, definiuje on to, co będzie nas obowiązywać w momencie przygotowywania grafiki. Różne layouty mogą się od siebie oczywiście różnić, dlatego potwierdzenie informacje na temat rozmiaru zdjęcia oszczędzi nam wiele pracy. Dodatkowo przeanalizowanie rekomendacji w tym zakresie uchroni nas przed kolokwialnie nazywaną „pikselozą”, kiedy jakość zdjęcia jest zbyt niska i obraz traci na wartości, a nasz odbiorca widzi nieostrą grafikę rozciągniętą w nienaturalny sposób.
Aspekt wizualny
Nie jest tajemnicą, że naszą uwagę w pierwszej kolejności bardziej przyciągnie kolorowy obraz niż ściana tekstu. Naturalnie to treść niesie ze sobą wiedzę merytoryczną i wartościowe przykłady, jednak szanse na to, że użytkownik przeczyta to, co dla niego przygotowaliśmy, dużo bardziej podnosi atrakcyjna grafika lub zdjęcie. Warto, przygotowując artykuł, pamiętać o niebanalnej kreacji lub ładnej fotografii, która będzie łączyć się kontekstowo z tematem artykułu, a jednocześnie przykuje uwagę odbiorcy na tyle, że będzie chciał sprawdzić, co się za nią kryje.
Nazwa skorelowana z treścią
Importując do systemu zarządzania treścią obraz czy też grafikę, możemy nadać im nazwę. To, jaki nadaliśmy tytuł w naszym folderze, będzie też widoczne dla każdego — zarówno odbiorców, jak i Google, który jak wiemy, dba o każdą drobnostkę, wpływającą na odbiór contentu przez swoich użytkowników. W związku z tym przed implementacją obrazka wyróżniającego sprawdźmy, czy ma on nawiązującą do tytułu czy też treści artykułu nazwę.
Dla przykładu, we wpisie na temat lead magnet, tytułem miniatury może być „lead-magnet-czym-jest” lub „lead-magnet-co-to-jest”. Jak widać, zamiast spacji separatorem jest tutaj myślnik i taka nazwa zostanie użyta też w URLu prowadzącym bezpośrednio do grafiki. Jest to krótka nazwa, która jasno mówi o tym czego dotyczy i świetnie, jeśli stanowi też frazę kluczową. Odpuśćmy sobie zawiłe treści i zbyt długie frazy — ma być prosto i skutecznie. Dodatkowo pozbądźmy się polskich znaków.
Istotnym będzie również znacznik ALT, czyli tekst alternatywny obrazka. Opisując to, co jest na obrazie, pomagamy w ten sposób botom zdiagnozować grafikę i dopasować jej kontekst. Atrybut ALT jest także pomocny w momencie, gdy z jakiegoś powodu obraz się nie ładuje. Treść wyświetli się w miejscu, gdzie powinien znajdować się obraz i ułatwi czytnikom wyszukiwarek identyfikacje pustej luki. ALT jest istotny z punktu widzenia SEO, więc warto, aby opisywał, co jest na fotografii oraz zawierał konkretne słowa kluczowe.
Waga obrazka wyróżniającego
Dostosowując grafikę, do naszego artykułu pamiętajmy o tym, że na naszą niekorzyść działa duża waga zdjęcia. Najlepiej dodawać obrazy, które nie będą przekraczać 150 KB, co pozwoli na sprawne załadowanie strony, a przez to nie będzie źle odbierane przez roboty indeksujące. Powoli ładująca się strona, może też odstraszyć odwiedzającego, który nie ma na tyle cierpliwości, aby czekać i znajdzie nurtującą go odpowiedź na innej stronie. Więcej o elementach, które wpływają na szybkość strony, znajdziesz także w naszym artykule o Page Speed.
Jakie narzędzia przydają się w tworzeniu obrazka wyróżniającego?
W dostosowywaniu naszych obrazów do powyższych wytycznych z pomocą przychodzą nam rozwiązania, które na co dzień ułatwiają pracę ogromnej liczbie marketerów.
Źródło jakościowych fotografii
W momencie, w którym potrzebujemy wysokiej jakości zdjęć, warto zajrzeć do banków zdjęć online. W sieci znajduje się wiele płatnych stocków takich jak Shutterstock czy też Adobe Stock, ale do naszej dyspozycji są również darmowe banki, takie jak między innymi Unsplash, Pexels, czy Pixabay. Oferują one tysiące obrazów z różnych kategorii, które możemy filtrować za pomocą łatwej wyszukiwarki w centralnej części strony. Warto też wspomnieć o bardzo popularnym Freepik, który oprócz samych zdjęć dostarcza nam grafik w różnych formatach (psd., ai., jpg. png., itd.), które mogą stanowić bazę do dalszej obróbki obrazu lub inspirację.
Należy jednak uważać na licencje, które mogą różnić się w zależności od pobieranego pliku — większość obrazów może być wykorzystywanych w celach komercyjnych, jednak dla pewności warto to sprawdzić. Kupując dostęp do banków z płatnymi fotografiami, kupujemy zwykle także licencję, ale może się to różnić w przypadku darmowych banków online. Tutaj mamy kilka możliwości w zależności od wytycznych ustalonych przez artystę, który udostępnia swoje dzieło. Taka informacja powinna wyświetlać nam się w szczegółach dotyczących pliku.
Najważniejsze rodzaje licencji, jakie możemy spotkać w przypadku darmowych zdjęć to między innymi:
- CC0 – licencja, która w większości najbardziej nas interesuje. To właśnie tym symbolem, oznaczone są fotografie i grafiki, które możemy wykorzystywać komercyjnie, a także je edytować. Te zdjęcia mogą być przez nas używane bez konieczności wspominania o autorze.
- CC BY – licencja, która wymaga uznania autorstwa i zawarcia informacji o tym, kto wykonał i udostępnia grafikę. W związku z tym pobrane zdjęcie możemy wykorzystać do swoich celów, jednak musimy w wiadomości uwzględnić link do profilu lub nazwę twórcy.
- CC NC – to oznaczenie informuje nas, że mamy prawo do korzystania z pobranego dzieła, jednak możemy to robić wyłącznie na własny użytek. Zabronione będą tu jakiekolwiek działania komercyjne.
Przygotowanie grafiki
Osobie, która związana jest z marketingiem, raczej nie trzeba przedstawiać narzędzi Adobe. Są one podstawowymi programami, dzięki którym możemy projektować satysfakcjonujące wizualizacje czy grafiki. Kiedy jednak nie jest nam potrzebny cały pakiet, a nam w pełni wystarczają podstawowe funkcje, do gry wkracza bardzo dobrze znana w świecie internetowym alternatywa — Canva. Intuicyjny program pozwala na tworzenie każdego formatu interesujących nas treści graficznych, a w wersji podstawowej jest darmowy, co stanowi jego dodatkową wartość.
Grafiki w artykule to nie tylko obrazek wyróżniający, dowiedz się jak skutecznie tworzyć ciekawe wizualizacje danych biznesowych.
Minimalizacja wagi obrazu
Waga może być zależna od formatu, w którym zapisujemy nasz plik. Nie można uznać, że istnieje uniwersalny format, który zawsze zda na naszym blogu egzamin, jednak jednym z najczęściej wybieranych jest JPEG. Odznacza się on niskim rozmiarem przy zachowaniu jakości kompresji, szczególnie gdy porównamy go do PNG, który do najlżejszych nie należy. Z innej strony, ten drugi świetnie nadaje się do przedstawienia wykresów czy tabel, ponieważ ma wyższą jakość i nie zagrozi nam nieczytelnością.
Odpowiedzią na te problemy będą też nowo powstające formaty rozszerzeń. Jednym z nich, jest wprowadzony przez Google format WebP. Obrazki o takim rozszerzeniu cechują się wyższą jakością, jednak nadal nie są ciężkimi plikami, które niekorzystnie wpływają na naszą stronę. Na to, na co trzeba zwrócić uwagę przy wykorzystaniu tego formatu to brak jego zgodności z niektórymi przeglądarkami.
Mając już gotowy obrazek wyróżniający, sprawdźmy, więc jego właściwości. Jeżeli jego waga jest zbyt duża, warto przekonwertować go, używając narzędzi online do zmniejszania ciężaru. Jednym z przykładów będzie strona TinyJPG, jednak witryn z taką funkcjonalnością znajdziemy w wyszukiwarce naprawdę dużo.
Patrząc na dużą konkurencyjność na rynku, odbiorca nastawiony jest na jakość, więc pamiętajmy, że diabeł tkwi w szczegółach — zarówno dla odbiorcy, jak i robotów indeksujących Google. Na wygląd artykułu składa się zarówno część wizualna jak i część tekstowa, więc pracując nad sukcesem całości, poświęćmy chwilę uwagi również obrazom związanym z naszym tekstem.
Przeczytaj również nasz tekst na temat tego co jest ważne w wizualizacji danych.